stackblitz 在线编辑器实用技巧
原创2022年8月20日
stackblitz 在线编辑器实用技巧 可以直接在线编辑器中运行 GitHub 前端项目 自动安装npm包 自动运行
stackblitz是一个前端在线编辑器,里面包含了很多模板,包含:Vue、React、TypeSctipt、Next.js、Nuxt.js、Angular、JavaScript等前端框架模板,也包含了
Express、json-server、Koa、Egg.js等后端模板
选择模板后就是这个界面⬇️

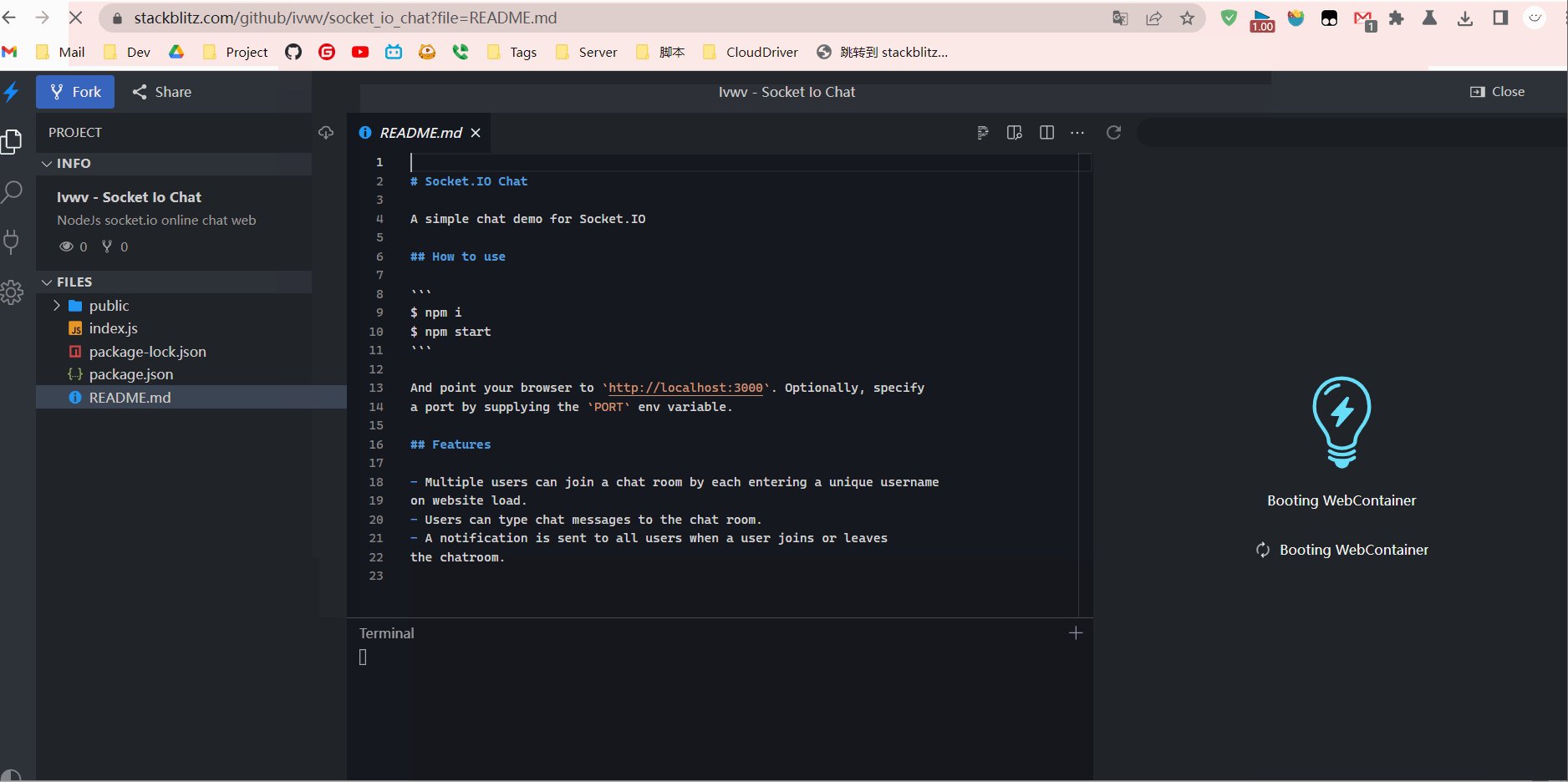
但是,今天我突然发现,stackblitz可以自己下载GitHub上的仓库,并且自动安装npm包

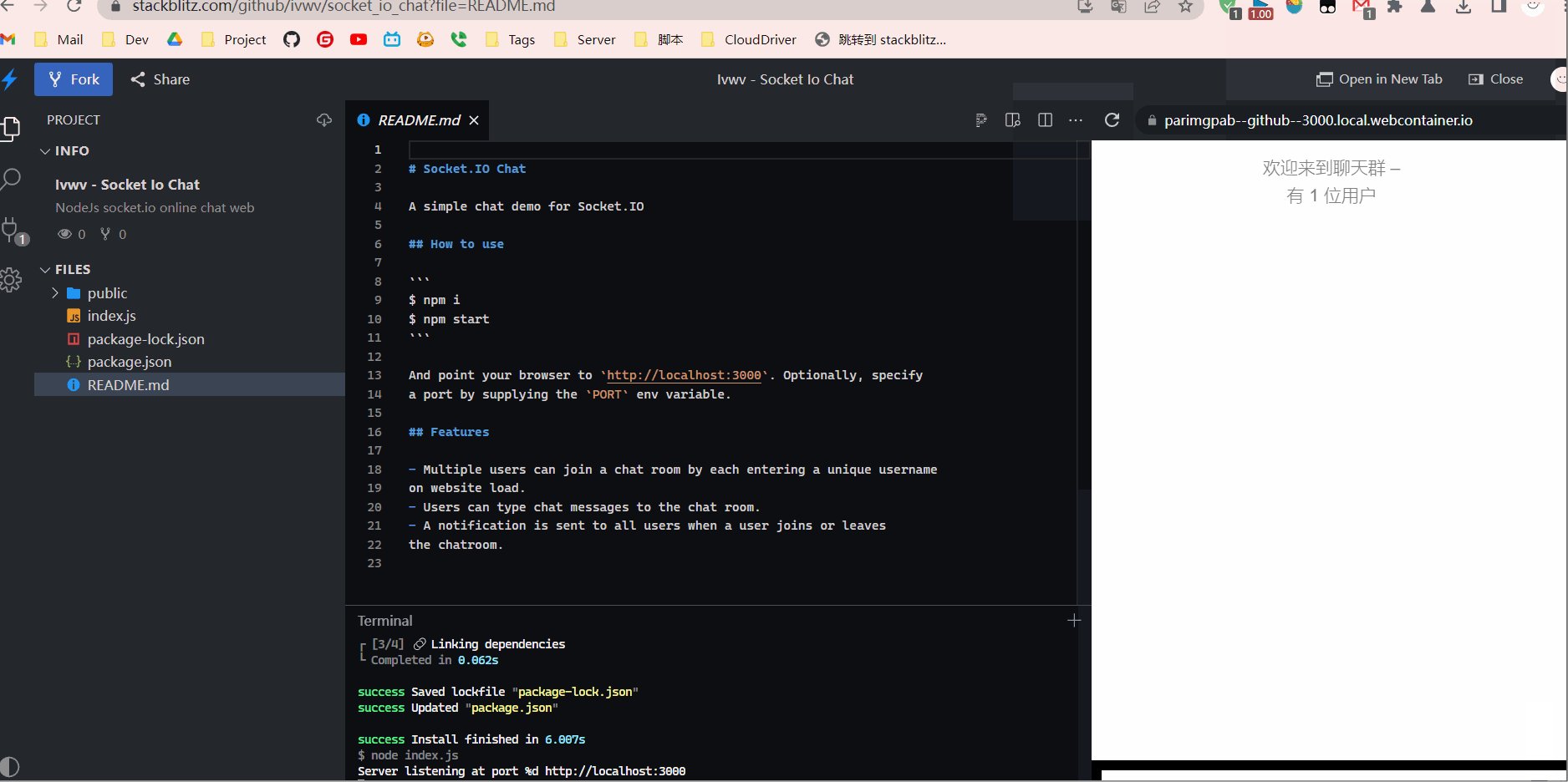
当我们找到一个项目时,我们就可以通过这个网站运行,看到效果,就不用下载到本地了
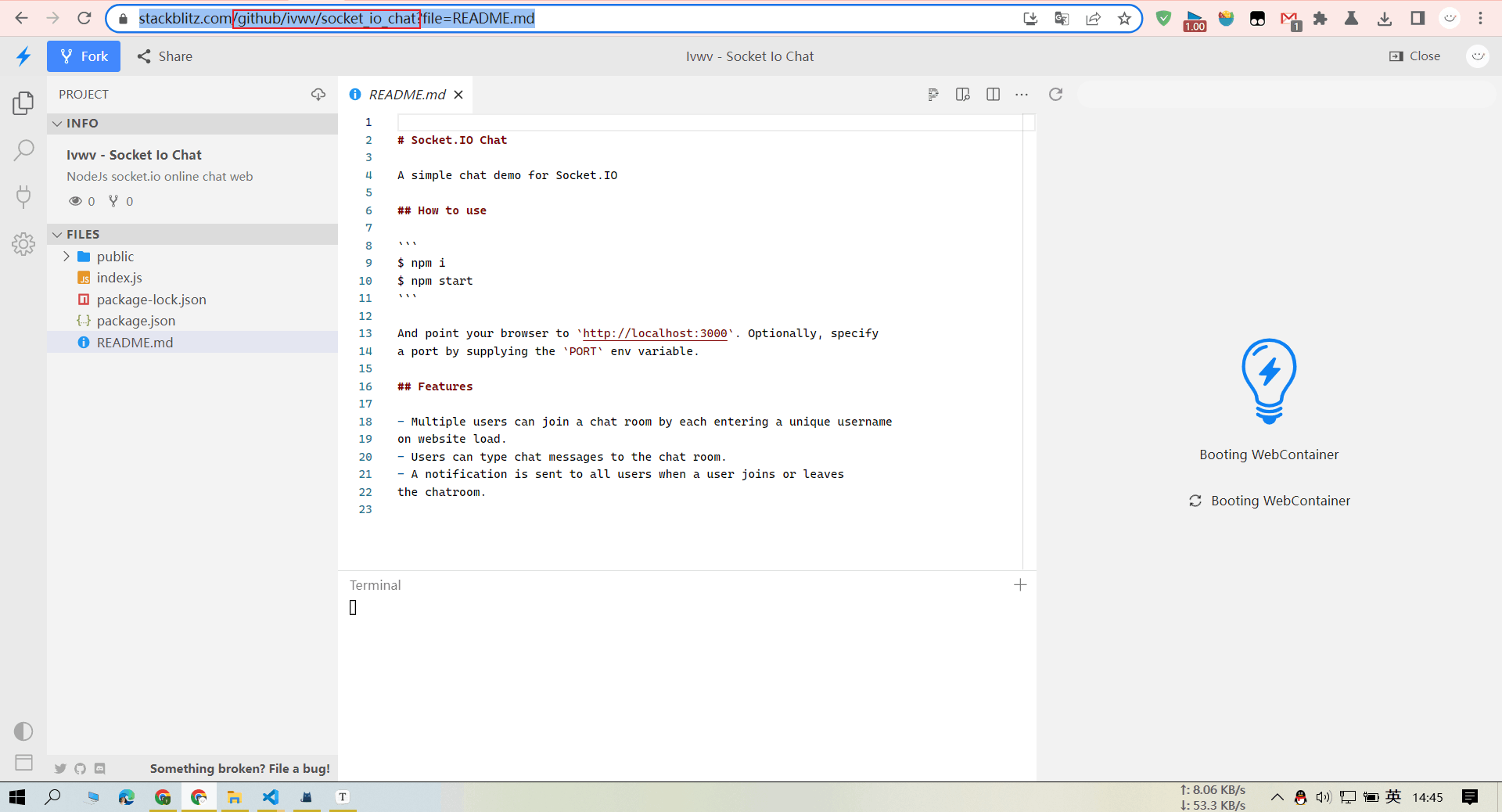
使用时,只需要根据这个格式:
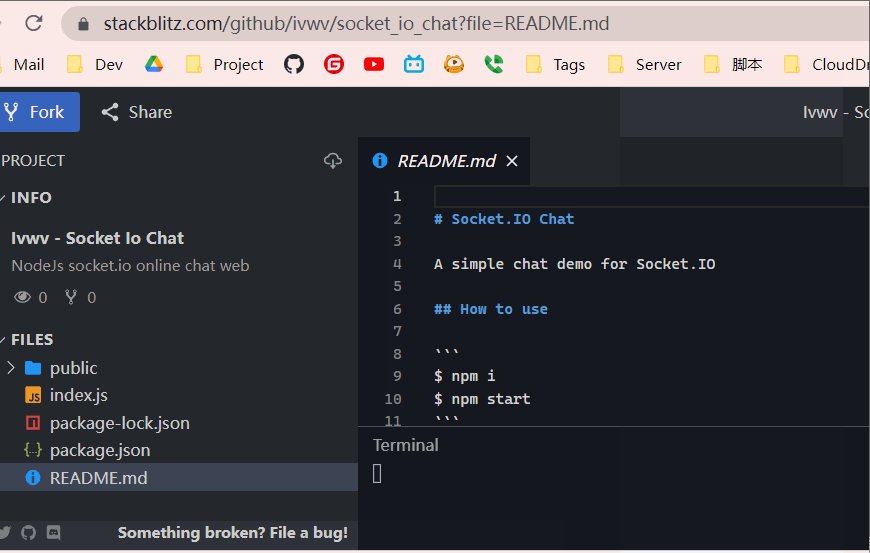
https://stackblitz.com/github/OWNER/REPO的网址打开就可以了
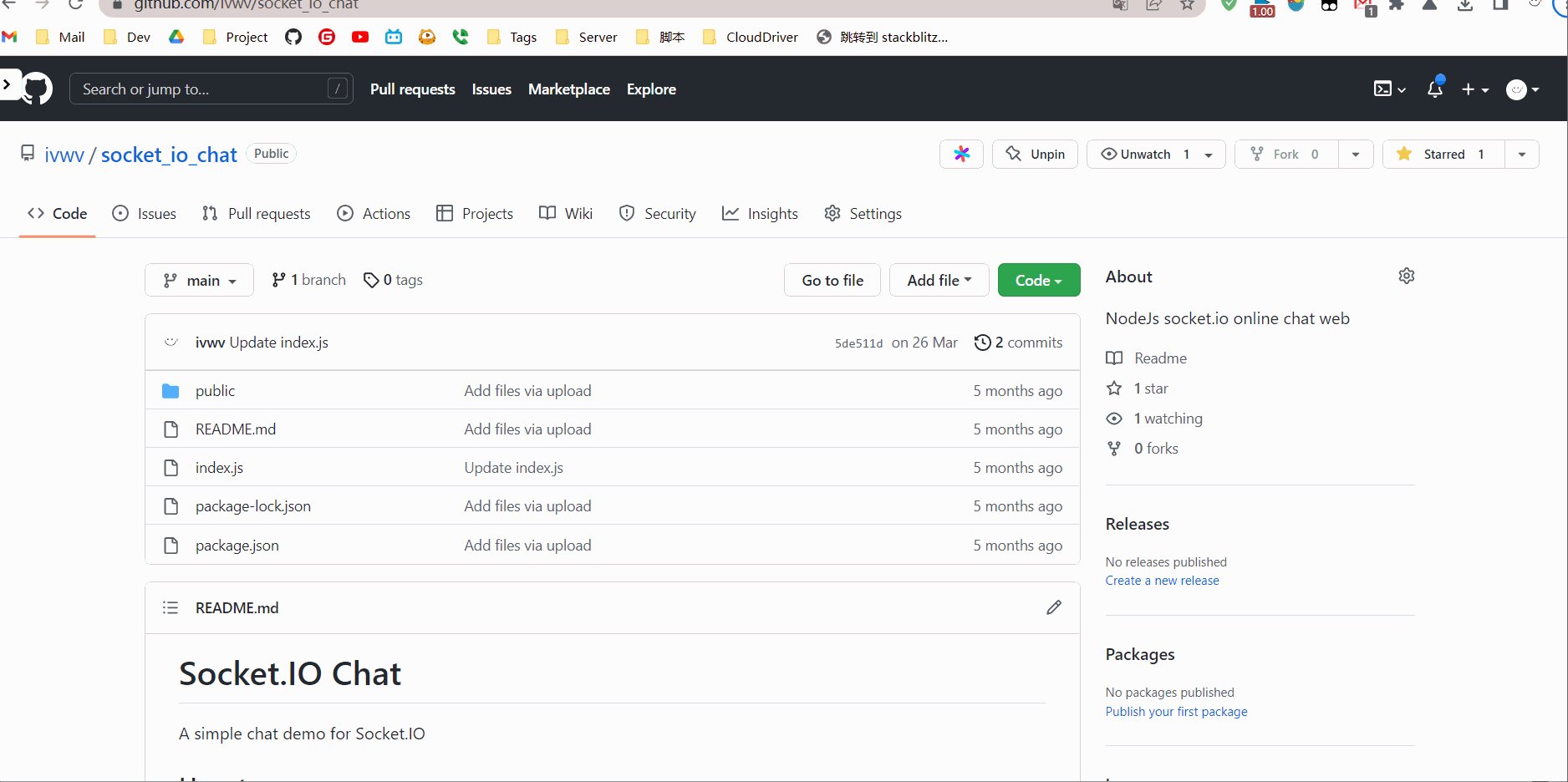
也可以通过一行代码脚本点击后跳转
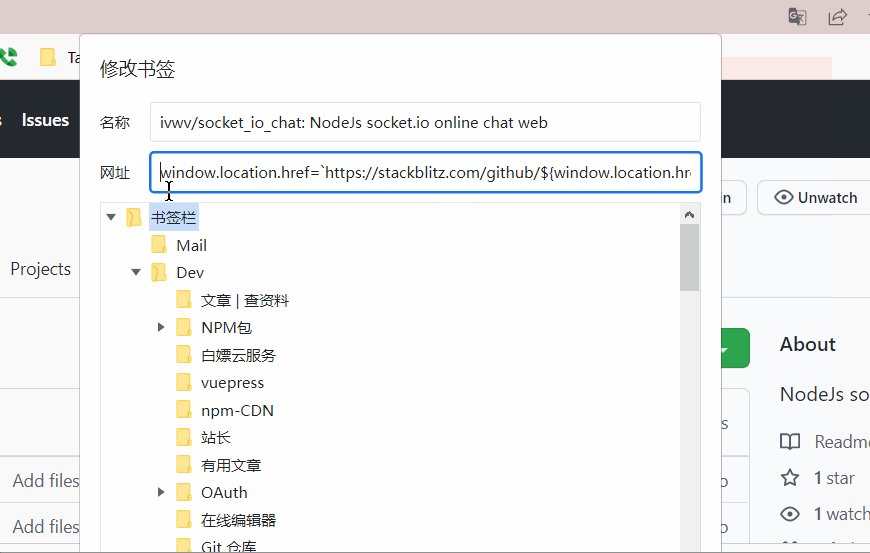
window.location.href=`https://stackblitz.com/github/${window.location.href.split('/').slice(3,5).join('/')}`
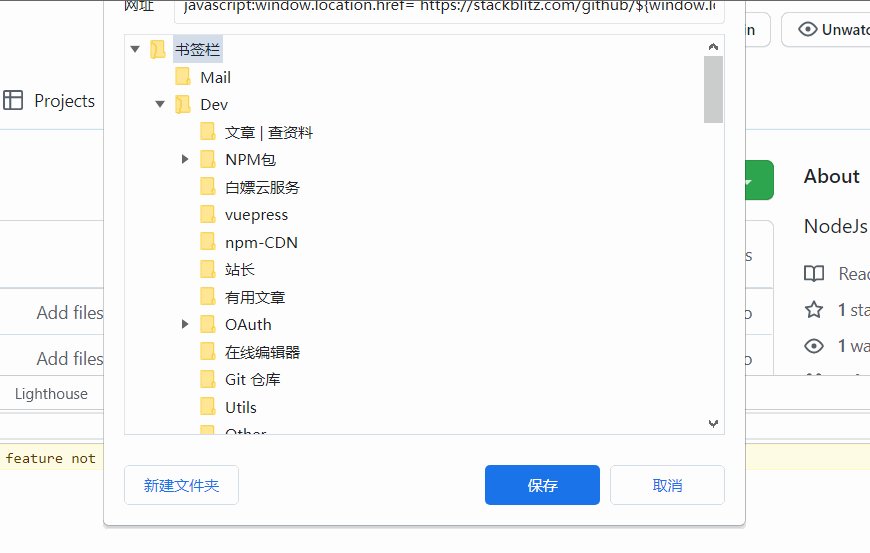
我们可以将代码通过书签的方式运行
- 在代码前加上
javascript:
javascript:window.location.href=`https://stackblitz.com/github/${window.location.href.split('/').slice(3,5).join('/')}`


案例可以使用自己仓库的案例,也可以使用本篇文章使用到的仓库⬇️
Loading...