你不知道的 console.log 替代品😮
原创2022年8月7日
这篇文章介绍了
console意想不到的使用方法。
现在,认为您正在编写一些 JS 代码并且它不能正常工作。你做的第一件事是什么?你在console.log搞定它!所以我要告诉你一些替代方案console.log。
使用解构
通过使用 javascript 对象的破坏能力,您可以这样做:
const { log } = console;
log("hi");
log("testing");
您可以将log函数更改为您想要的任何其他名称,如下所示:
const { log: myLog } = console;
myLog("hi");
myLog("testing");
console.group
曾经想对您的日志进行分组吗?这个方法很适合你!
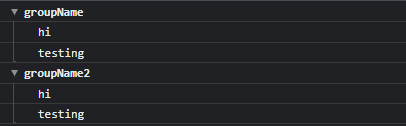
console.group("groupName");
console.log("hi");
console.log("testing");
console.groupEnd();
console.group("groupName2");
console.log("hi");
console.log("testing");
console.groupEnd();

不错吧?
console.table
用于打印数组。
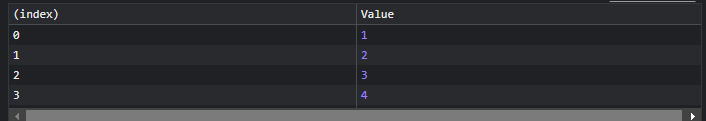
const arr = [1, 2, 3, 4, 5];
console.table(arr);

console.time
此方法用于测量时间。例如,检查完成 x 任务花了多少秒?
console.time("test");
setTimeout(() => {
console.timeEnd("test");
}, 1000);
这将为我们提供以下结果:
test: 1.000s
console.assert
此方法用于检查条件是否为真。如果不是,它将引发错误。
console.assert(/** Condition **/, /** Error message **/);
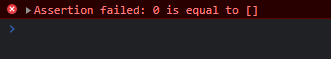
console.assert(1 === 1, "1 is equal to 1"); // No error
console.assert(0 === [], "0 is equal to []"); // Error in the console

console.count
计算某件事发生的次数。
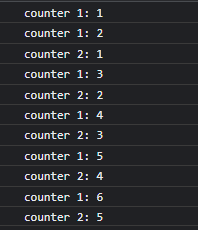
console.count("counter 1");
for (let i = 0; i < 10; i++) {
i % 2 == 0 ? console.count("counter 1") : console.count("counter 2");
}
这给了我们以下结果:

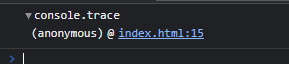
console.trace
此方法跟踪它被调用的位置。我有一个这样的 HTML 文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
"test";
console.trace();
i = 0;
</script>
</body>
</html>
现在你可以看到在哪里console.trace被调用了。

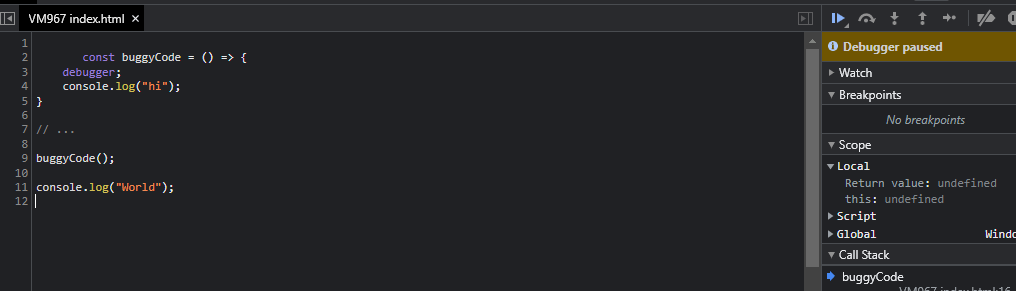
debugger关键词
您可能没有听说过该debugger关键字。它是一个用于停止代码执行的关键字。
const buggyCode = () => {
debugger;
console.log("hi");
};
// ...
buggyCode();
console.log("World");
这会暂停代码的执行,您可以看到如下内容:

它会告诉您调试器的调用位置。

Loading...